Voordelen van SVG grafisch bestanden tegenover Bitmap bestanden
Bitmap beeld formaten (gif, jpg, png), ‘raster graphics’ zullen blijven gebruikt worden omdat dat ze snel geproduceerd kunnen worden met een digitale camera. Het nadeel ervan is dat als je het formaat wijzigt, je serieus kwaliteitsverlies hebt. Bij ‘Scalable Vector Graphics’ heb je dat niet, ze zijn ‘schaalbaar’.
Dit voordeel valt vooral op als je ziet dat dezelfde complexe schema's even overzichtelijk en leesbaar zijn op de kleine schermen van de kleinste smartphones (480x320) als op de grote schermen van de grootste PC monitors (3840x2160).
Bovendien nemen zelfs de gecomprimeerde bitmap bestanden zoals gif, jpg en png enorm veel bandbreedte en opslagruimte in. Ze zijn minmaal 5x groter dan SVG. Dus zullen SVG bestanden minstens 5x sneller opladen dan bitmaps. Dit is een niet te versmaden voordeel voor wie met smartphone of tablet werkt. Er is echter een uitzondering, als je oorspronkelijke .jpg of .png bestanden omzet naar .svg, worden ze net iets groter dan het origineel. Dat heeft dus geen zin. SVG bestanden hebben dezelfde faciliteitn als een webpagina, een .html bestand. Beelden van andere formaten zoals .gif en .png kunnen heel eenvodig ingesloten worden. Zelfs video kan je insluiten als <foreignObject>.
Een ander groot voordeel van SVG is dat de links worden in de logisch gedefinieerde onderdelen van het document gedefinieerd worden. De modale logica wordt als het ware in de file gegoten.

Security Issues
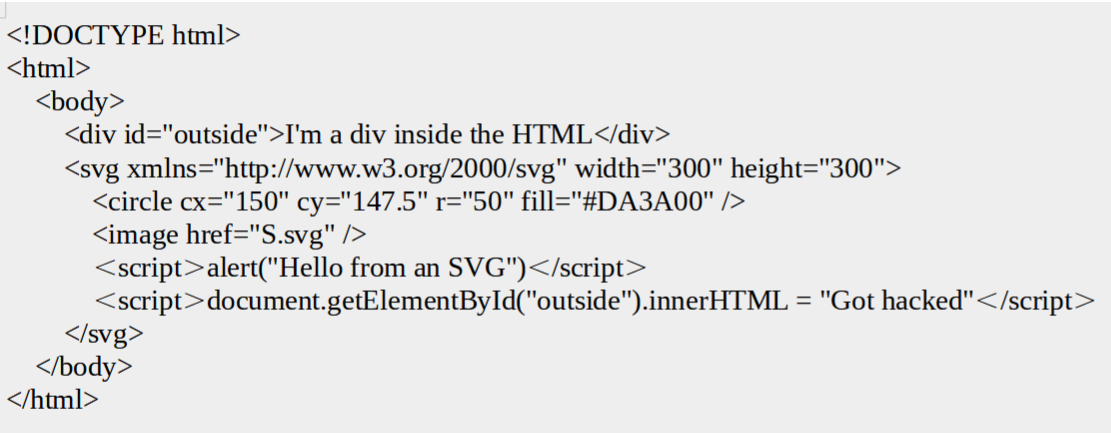
Het is niet toevallig dat je SVG niet mag uploaden naar sociale media en blogs want SVG bezit dezelfde faciliteiten als de HTML van webpagina’s en ze kunnen net als webpagina’s scripts bevatten die kwaadaardige code kunnen injecteren. En als je inline SVG rechtstreeks plaatst in een HTML document, kan die code zelfs de webpagina waarin ze gecodeerd is overhoop halen tot en met de server waarop ze draait. Zie voorbeeld hieronder.

Maar we werken in dit concept niet met inline SVG maar met SVG die gecodeerd is in afzonderlijke bestanden die ingebed worden in webpagina’s met het object tag:
<object data="uri" type="image/svg+xml" typemustmatch></object>
Dit beperkt de invloed van kwaadaardige scripts tot de SVG file zelf. Het script kan dan nog wel die SVG overhoop halen, maar ze kan niet meer aan de webpagina zelf of het systeem raken. De ‘same-origin policy security’ van de browsers beschermt trouwens ook de gebruikers daartegen. Toegang van het ene HTML-document naar het andere is niet toegestaan als hun respectieve oorsprong (de triple: schema, host en poort) verschillend is. Maar in alle geval SVG van derden kan je best enkel gebruiken als de leverancier betrouwbaar is. Iets wat we al stelden op de hoofd pagina voor alle links die in dit concept gebruikt worden.
“De bron van dit tekstueel en/of grafisch materiaal materiaal moet gecertificeerd zijn komende van een encyclopedie (bvb de Englestalige Wikipedia), komende van een wetenschappelijk instituut (bvb het ESA klimaatbureau) of aangemaakt zijn door een docent/leraar.”
En aangezien een SVG bestand enkel uit tekst bestaat kan je zelf ook controleren met een simpele notepad toepassing of er geen <script> of <foreignObject> tags in gedefinieerd zijn, want het is enkel in die secties dat kwaadaardige code kan geladen worden. Hier een waarschuwing van W3C.
In feite is het dus een beetje uit luiheid dat sociale media en blogs SVG weigeren. Het is poep simpel om een upload van SVG te checken voor hij toegelaten wordt, maar daar verdienen ze niet aan. Dat je op hun systemen perfect op links van kwaadaardige webpagina’s mag en kan klikken kan hen niet deren, daar hebben ze zelf geen last van, want die webpagina wordt tenslotte geladen op uw computer en die clicks zijn hun moneymakers. In Chrome houdt de browser die wel tegen, eens ze gedetecteerd werden als kwaadaardig, maar het houdt niet op. Er zijn er altijd nieuwe.
Een extra beveiliging voor wie toch op het randje wil gaan. Als je toch met een link in jouw pagina een SVG van een onbekende externe bron zou willen oproepen kan je aan de link definitie het attribuut rel=”noopener” toevoegen. Dat verhindert dat met een script een nieuwe kwaadaardige pagina geopend kan worden. Maar dat is wel op het randje. De enige goede oplossing voor het beveiliging probleem op uw website, is de SVG zelf maken. In de soep die je zelf maakt, weet je wat er in zit.
Productie en implementatie
Voor de productie van de SVG grafische bestanden is een script van de 'Graphiz dot language' gebruikt, voor de specificatie ervan, zie Documentatie. Graphiz is een 'open source tool'. Het voordeel van werken met een Graphiz script is ook dat er zowel offline als online soepel mee kan gewerkt worden. Er is tevens een open source vectorillustratieprogramma beschikbaar, Inkscape om zowel offline als online mee te werken. Ik heb een programma gecodeerd voor de conversie van een datalog bestand naar een Graphz script in Java. Op die manier kan de SVG analytische gerichte graaf automatisch gegenereerd worden met een simpel commando. Het programma werkt ook met plain text. De grammatica van Datolog moet niet gevolgd worden, de syntax wel. Nieuws daarover volgt later op mijn blog. Dan zal hier een link daarnaartoe verschijnen.
(1) Het is te omvangrijk om uitgewerkt te worden door een persoon. Dit is een prototype, de voorstudie voor de ontwikkeling van een 'full fledged' systeem.
(2) Inhoudelijk schiet het tekort omdat er geen vakleraars bij betrokken zijn. Zij moeten tenslotte de inhoud en de context leveren, die voor elk van hen verschillend is. Zij kennen de inhoud en de context en kunnen de inhouden veel beter formuleren.
(3) Dit project kan enkel verwezenlijkt worden door een team van vakleraars, aangevuld met enkele IT-ers die zorgen voor de codering van de voorstellen van die vakleraars in HTML, CSS en SVG.
.SVG is gebruikt omdat het een XML toepassing is. XML toepassingen hebben een stevige logische basis. Technisch zijn ze gemakkelijk overdraagbaar, uitwisselbaar, en dus herbruikbaar, een extra voordeel. Ze kunnen zowel ingebed worden in een HTML5 web pagina als in een XML document.
Dit voorbeelden project wil gewoon een leermiddel aanreiken naast de andere leermiddelen die gebruikt worden. Het vervangt daarin de schema’s die dikwijls door vakleraars in hun lessen gemaakt worden. Door deze schema’s online beschikbaar te stellen kunnen ze door verschillende scholen gebruikt worden en ‘last but not least’ ook geraadpleegd worden door de leerlingen thuis als herhaling van de lesstof.
Het is nog een Creative Commons project. Dit wil zeggen dat het gratis ter beschikking kan gesteld worden. Leerlingen worden niet op kosten gejaagd zoals nu wel dikwijls gebeurt met dure invulboeken waarvan het didactisch nut niet echt is aangetoond.
Opslag in Databanken
Voor opslag in databanken biedt Datalog mogelijk een oplossing. Datalog is een declaratieve logische programmeertaal. Het is een subset van Prolog. Van de onderstaande gestructureerde gerichte analytische graaf kan je hier de declaratie code in Prolog bekijken bekijken. Met "prove." aan de prolog engine prompt krijg je als antwoord "true". Daaronder vind je een screenshot van een query. Je kan het ook online uittesten op SWISH.
Query:

In Datalog is het zelfs nog iets eenvoudiger, de eerste acht lijnen van het Prolog programma vallen weg omdat in Datalog geen specifieke volgorde van de declaraties vereist is. Hier kan je de declaratie code in Datalog bekijken. AbcDatalog is een open source opvraagtaal voor Datalog.